前回の記事でHugoでブログを作成しました。しかし現状では手動ビルド、アップロードが必要です。

ブログをWordPressからHugoに移行した
今回はCloudflare Pages(以下、Pages)を使って自動ビルド、デプロイを行います。
ちなみに今回の記事範囲では無料でPagesを使えます。 Cloudflareさんいつも大変ありがとうございます。
前提条件
まず必要なのはGitリポジトリです。今回はGitHubのプライベートリポジトリで進めます。 あとはCloudflareのアカウントがあればOKです。
また、Cloudflareでは保有しているドメインの設定が済んでいることが前提です。
Cloudflare Pagesの設定
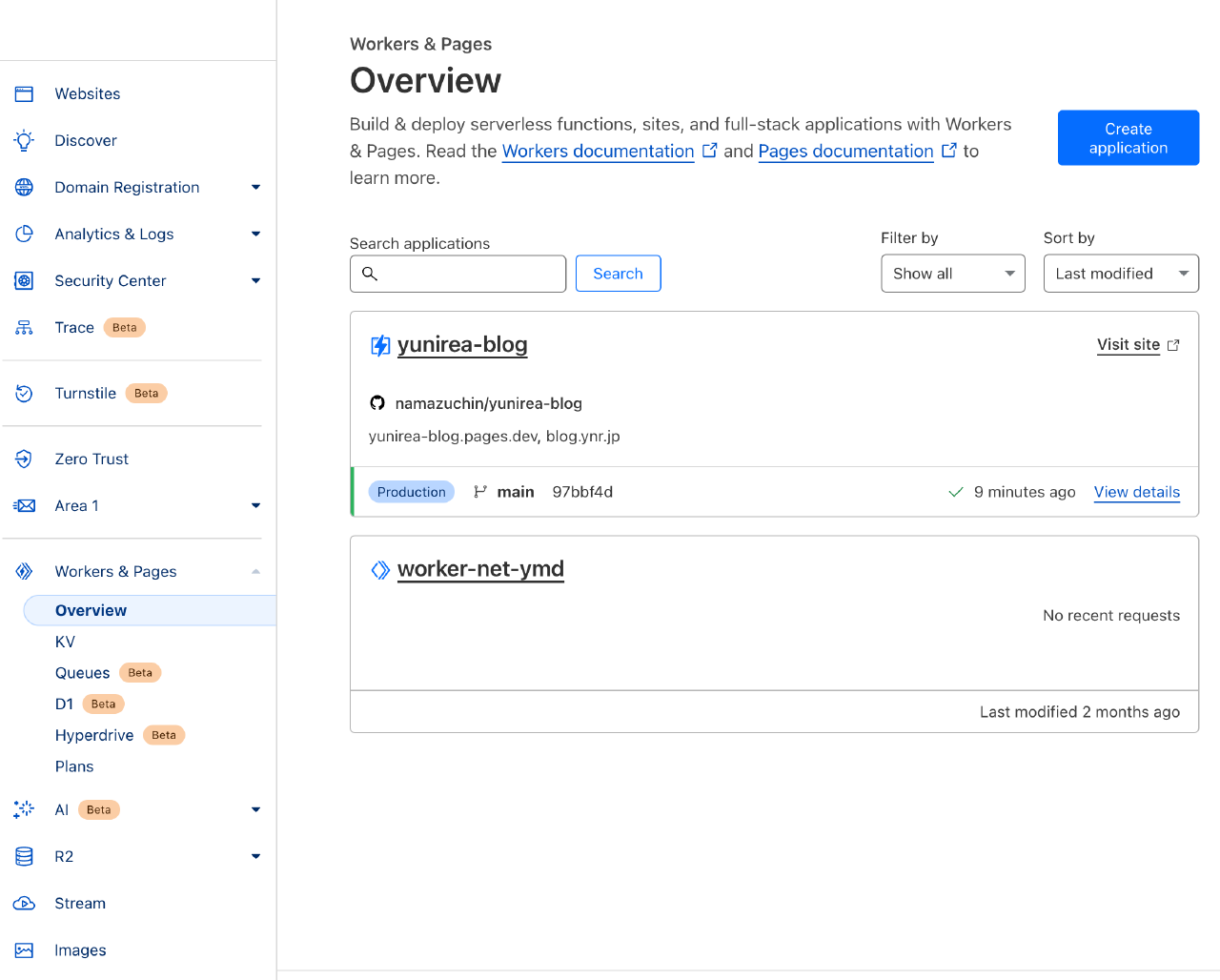
Pages設定は一応ドメインを持っていなくても運用可能なためWorkerやR2と同じくドメインに紐付いていないためドメイン設定の外に設定があります。
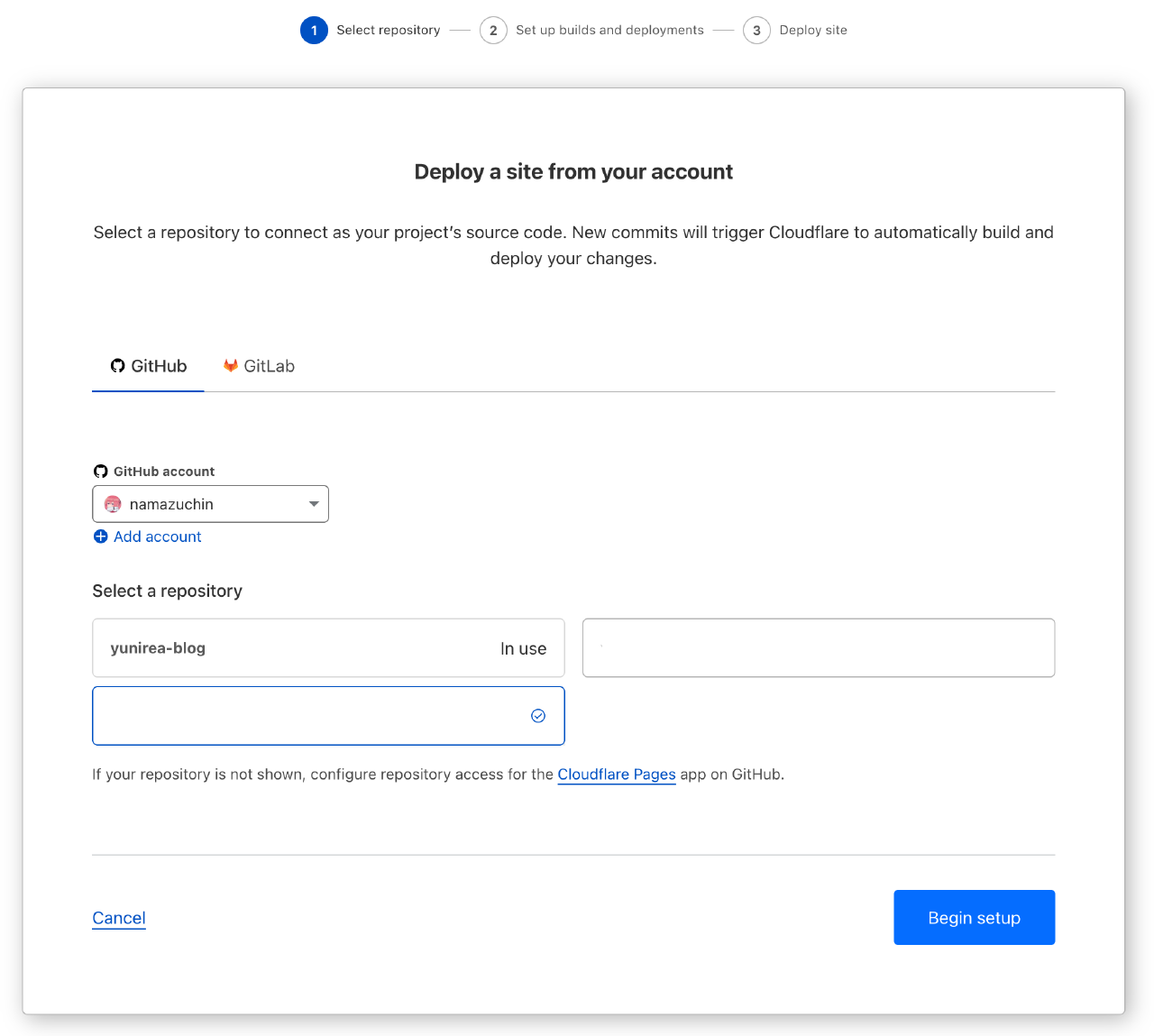
適当にGitHubなどとアカウントリンクしてHugoのリポジトリを選択します。 秘密鍵とかその辺の設定なくリンクできるのが非常に楽でいいですね。
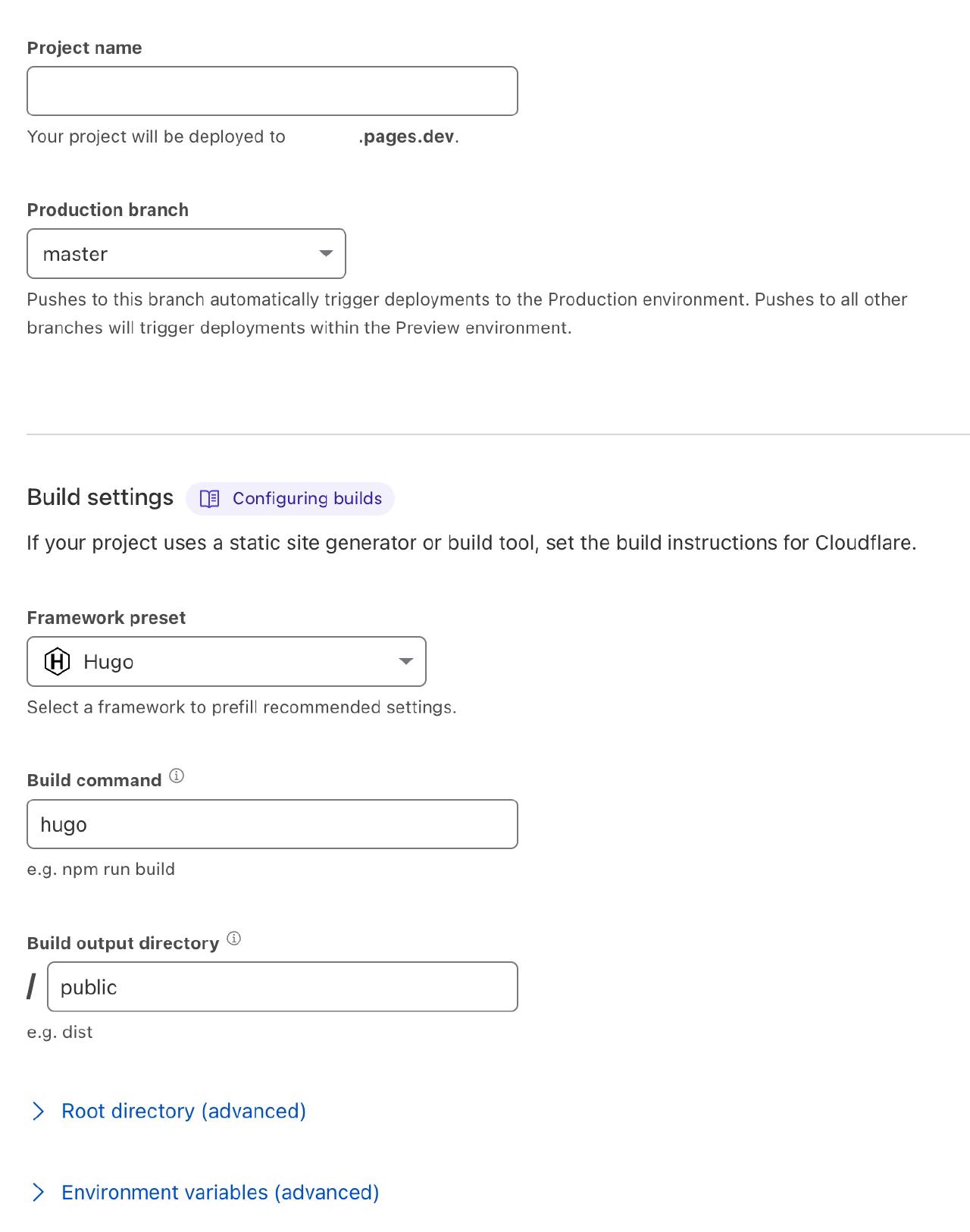
Prodとしてデプロイするブランチ(大抵はmainだと思いますが)を選択します。 そしてビルド設定はHugoがデフォルトで用意されているので選択するだけでOKです。
上記2点を設定したら「Save and Deploy」を押して進みます。
これだけの設定でビルド、デプロイ作業が自動化されます。 しかし大抵の方はここでErrorがでると思います。 Pagesの初期Hugo設定で使われているHugoバージョンが非常に古いために起こるエラーです。 またNode.jsも古いためにそちらでのErrorも発生する可能性が高いです。
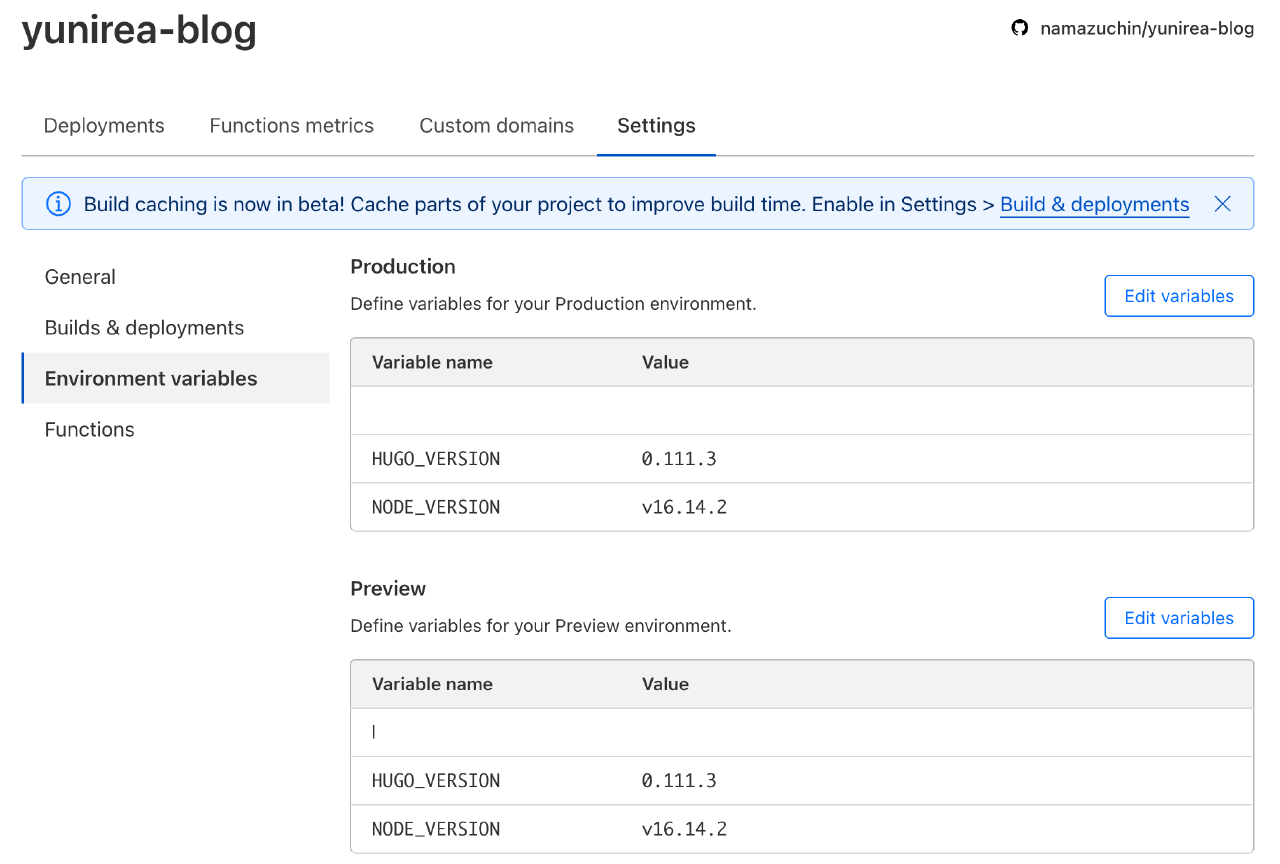
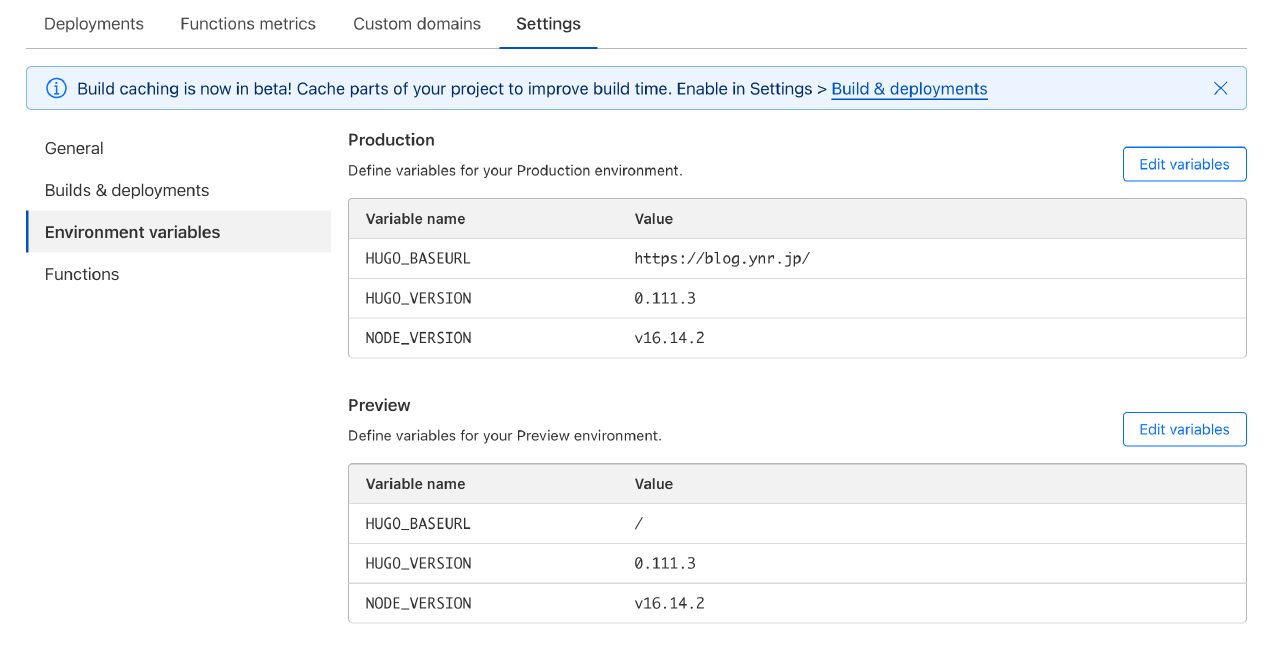
作成したPagesのSettingsにあるEnvironment Variablesで使用したい各種バージョンを設定します。 (Pagesの初期作成の際にあったEnvironment variables(advanced)で設定しても問題ありません)
今回はローカルで動いてる環境と同じ、HUGO_VERSION 0.111.3、NODE_VERSION v16.14.2で設定します。 Hugoの方は数字のみ、Node.jsの方はvを含めて設定します。
この設定で再度ビルドを行うと成功すると思います、そしてそう願っています。
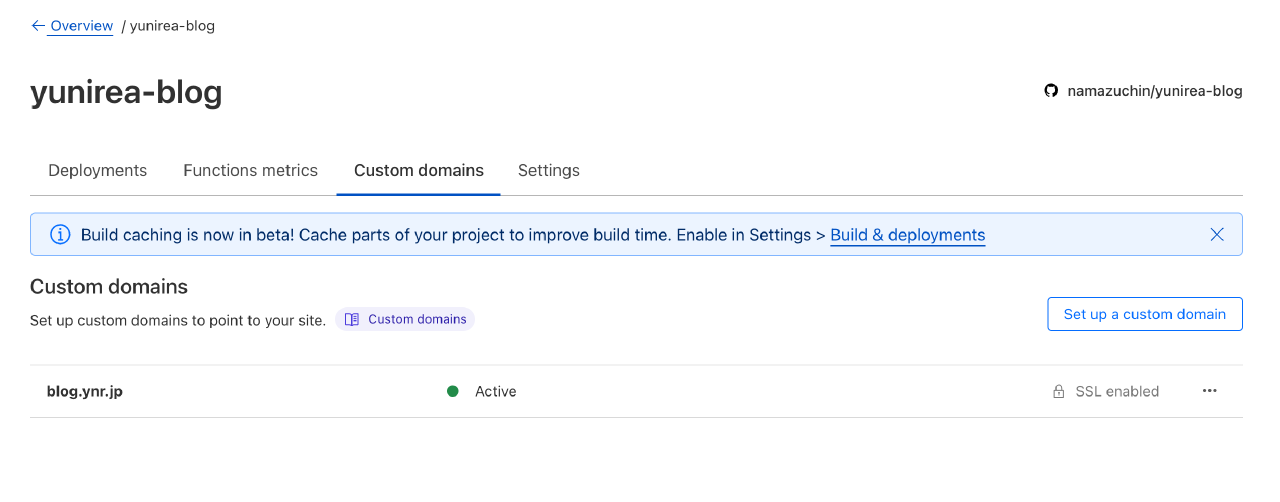
ドメイン設定は「Custom Domains」で割り当てを行います。SSL証明書等も自動で発行されるので非常に便利です。
Cloudflare Pagesのビルド
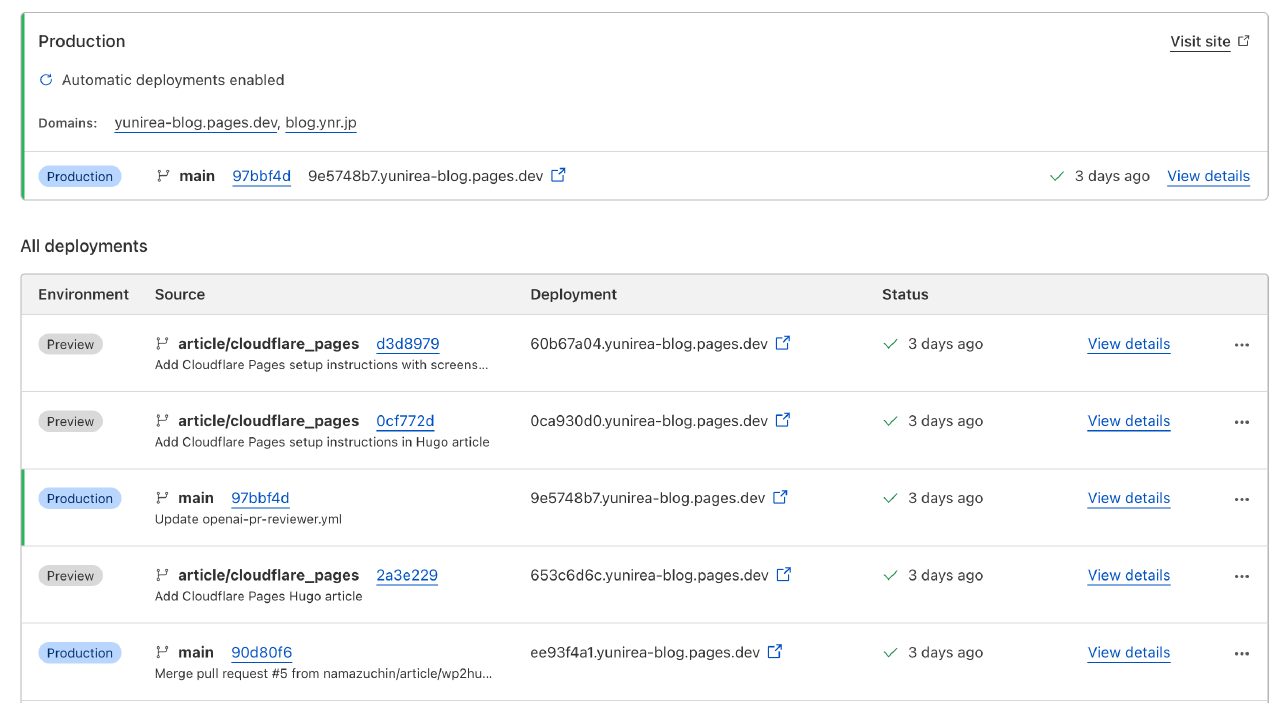
PagesのビルドはGitHubにコミットすると自動で行われます。ビルド結果へのアクセスやエラー情報は非常に見やすく纏まっていてとても良いです。
[コミット毎の数字].[Pages名].pages.dev
がコミット単位のビルド結果。
[ブランチ名].[Pages名].pages.dev
がブランチ毎に最新のビルド結果。
となります。そしてProdとして指定されたブランチの最新状態が指定したカスタムドメインアドレスで公開されるビルド結果になります。
ドメイン指定していない場合は[Pages名].pages.devでアクセスできます。
Pagseで運用するにあたってしておくオススメHugo設定
先ほど示したとおり、Pagesではコミット毎、ブランチ毎にPreview用のアドレスが発行されます。
HugoでのbaseURL設定はカスタムドメインアドレスのみを指定しているため、それ以外のドメイン名ではリンクを踏んだ際に本番側にアクセスしてしまいます。
この場合、Hugoの設定でbaseURLを/に設定するとPreview用のアドレスでも意図どおりリンクが貼られるようになります。
しかし本番環境もこの設定なのは気持ち悪いので本番の時のみ指定したドメインを設定するようにします。
Hugoの設定ファイル項目は環境変数で上書き可能なため、Pagesの環境変数で下記の様に設定します。
これで本番でもPreviewでも意図したリンクが貼られるようになります。
GitHubとDiscord連携
ここまででやりたい事は達成しました。 しかし、Pagesの自動ビルドがプルリク毎ではなくコミット毎に走るためできればビルド時に通知を受け取れるようにすると見やすいです。
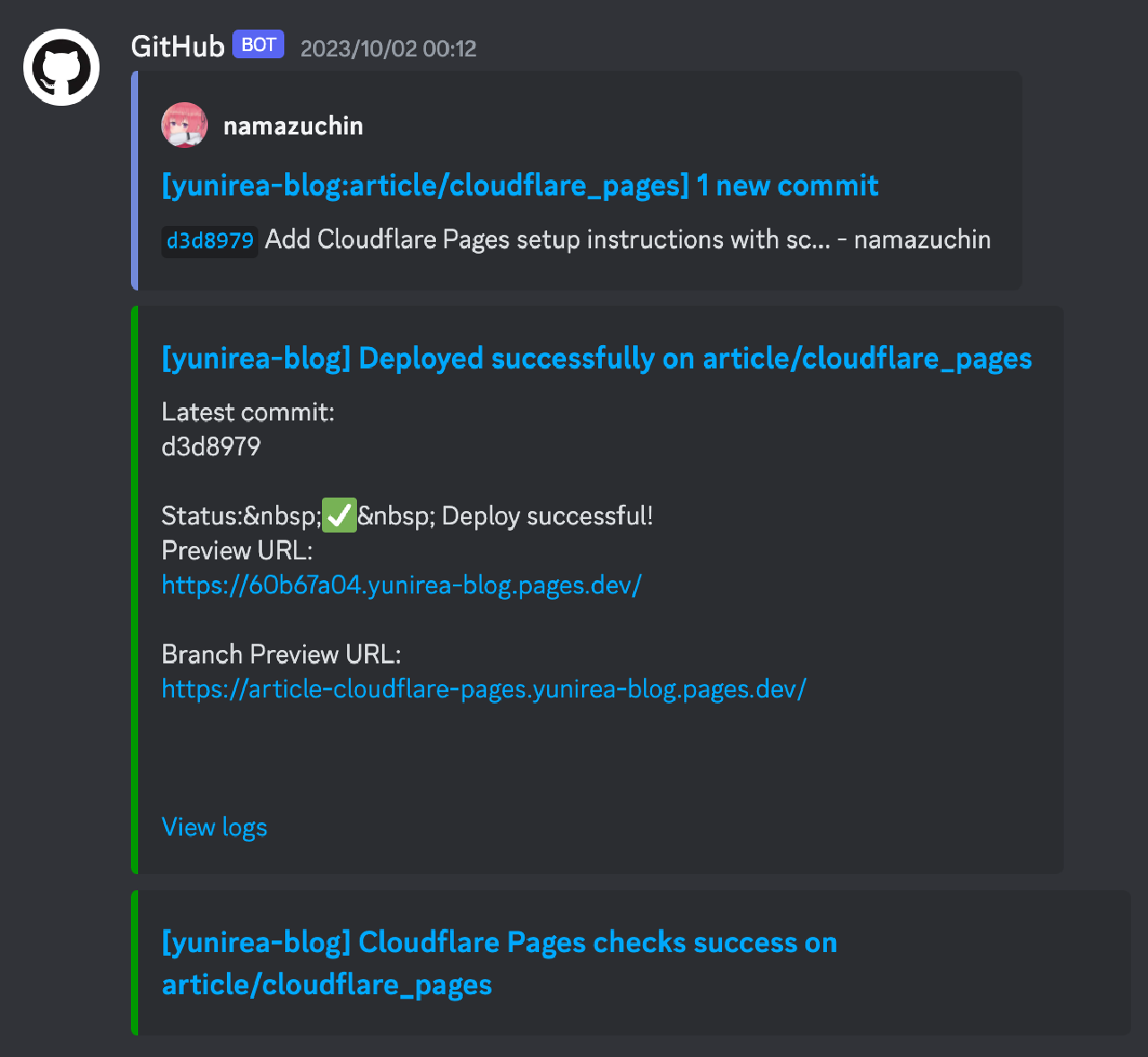
このようにコミット毎のURL、およびブランチのURLをビルドの際にDiscordに通知するようにします。(Slackの方が一般的だと思いますが節約のためDiscordで構築しています。)
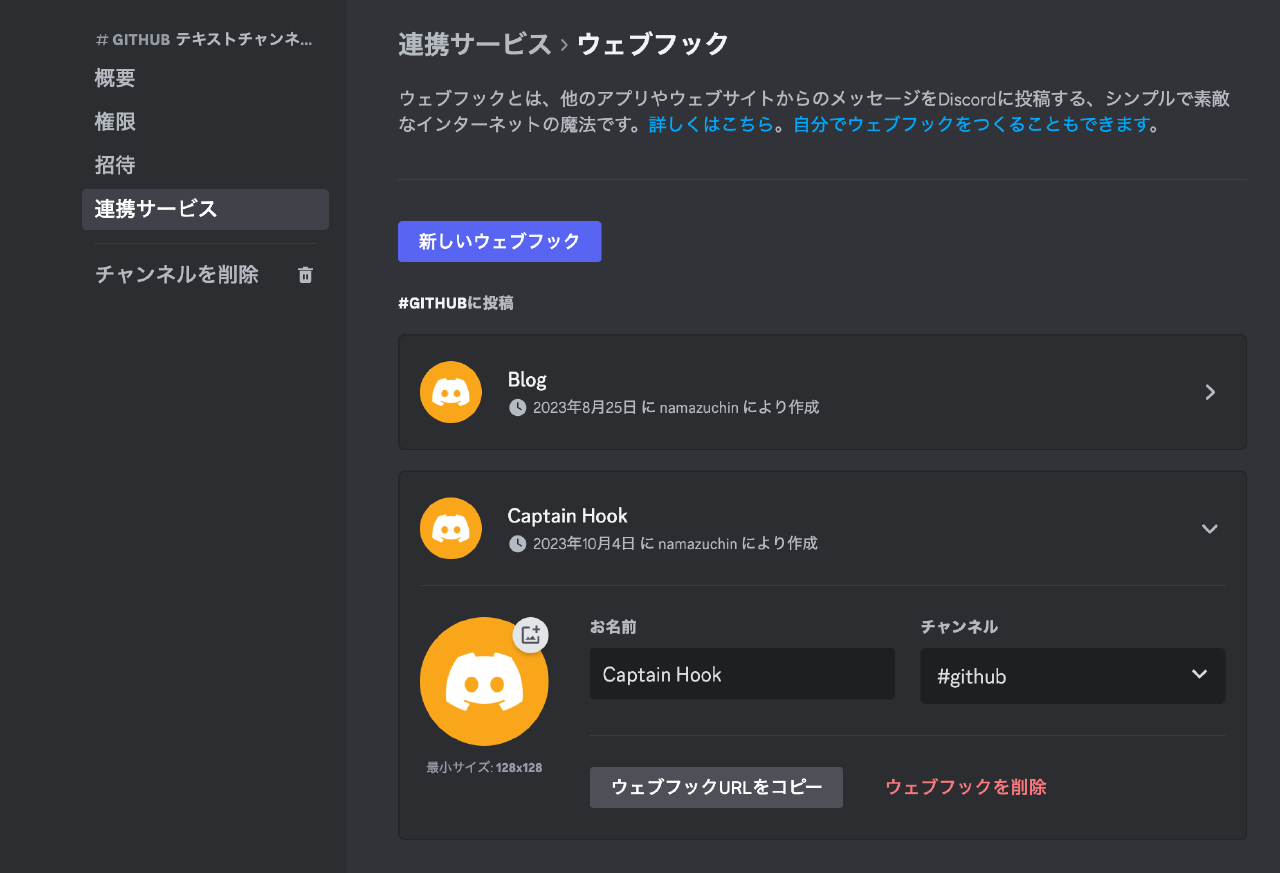
Discordのテキストチャンネル設定から「連携サービス」でWebhook用URLを発行します。
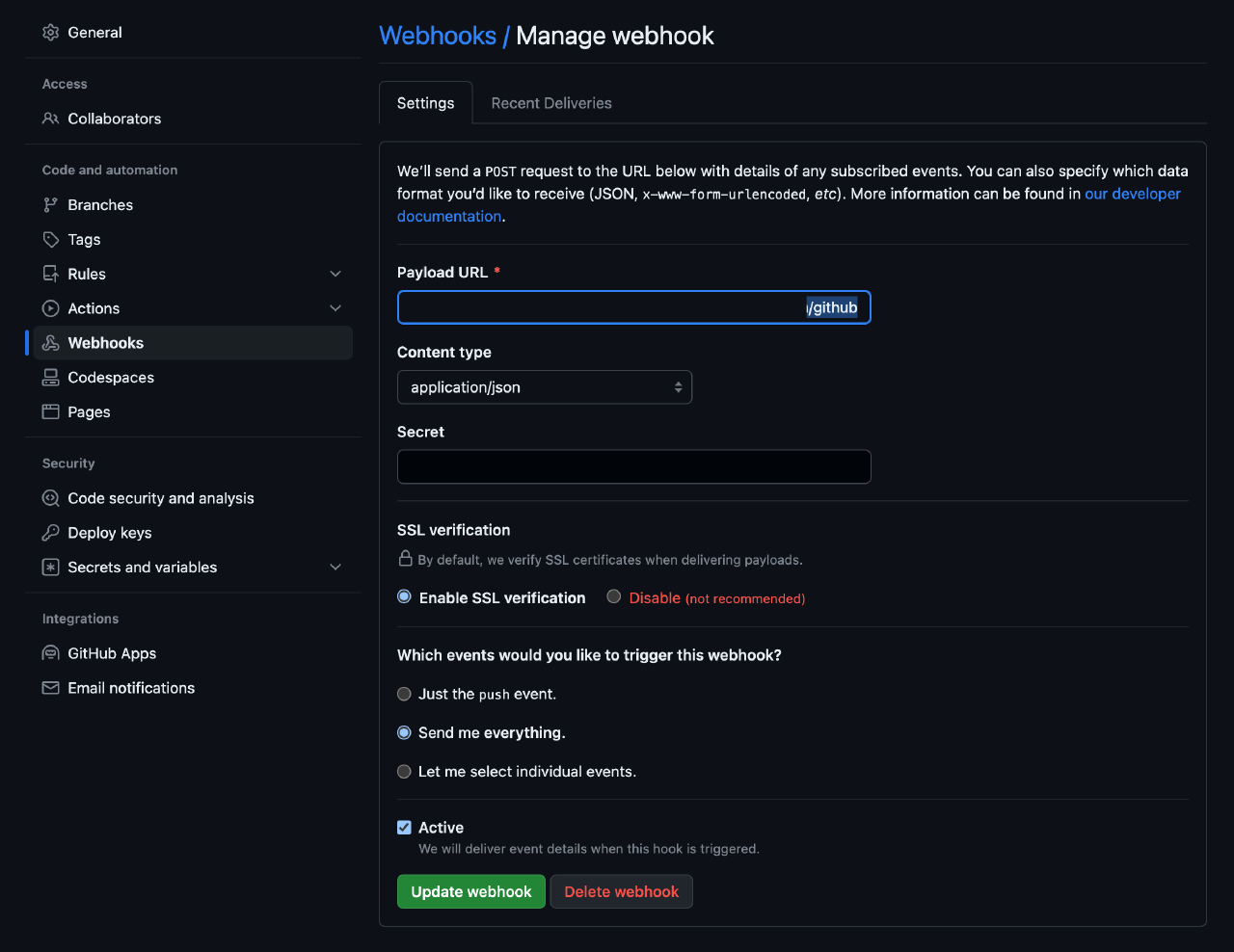
つづいてGitHubの当該Repository設定からWebhookで先ほどのDiscord側で発行したURLを指定します。
この時、URLの末尾に/githubを付ける必要があります。
他の項目は画像を参考に良さげに設定してください。
これでコミット毎にDiscordに通知が飛ぶようになります。
料金
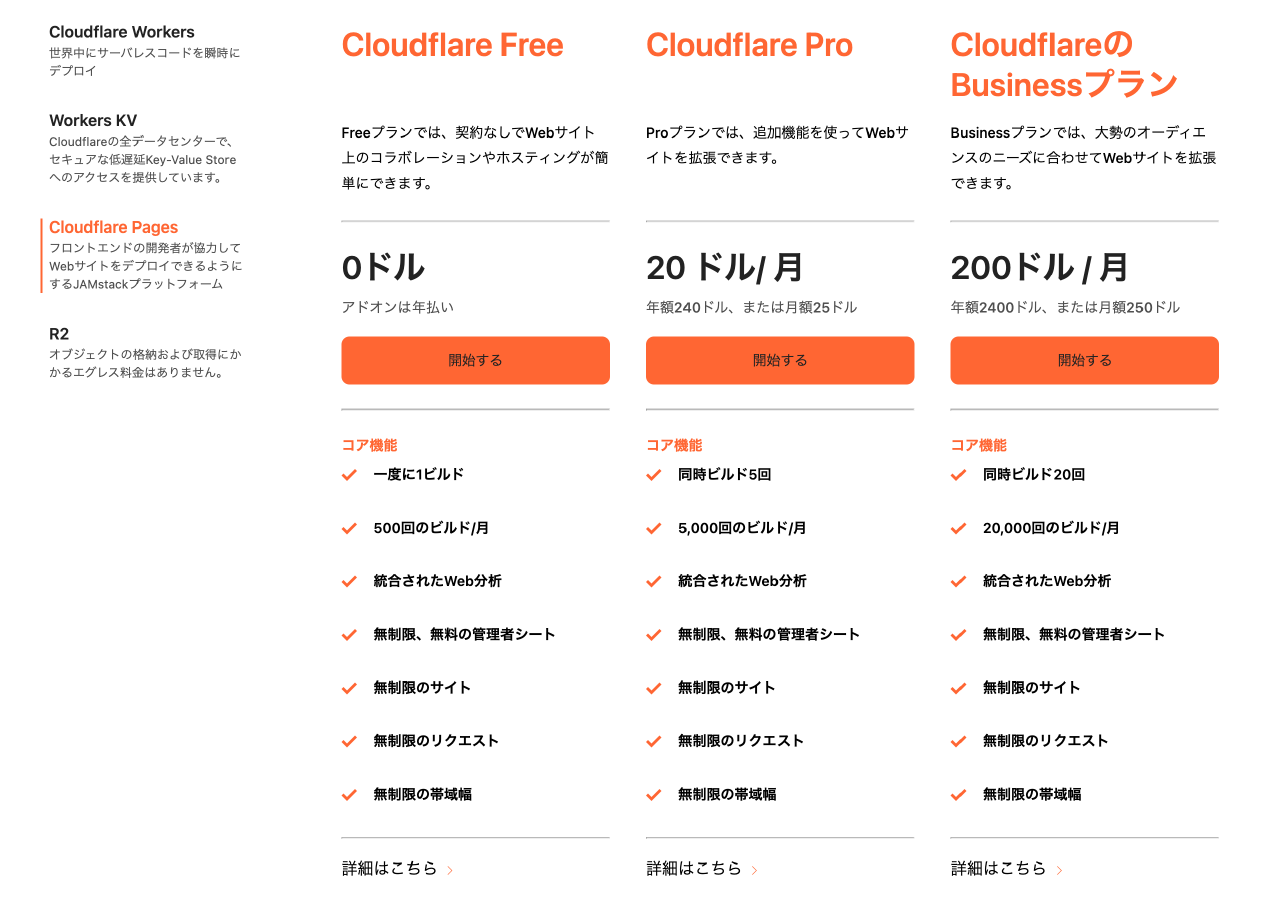
ここまでの内容はすべて無料でできますが無料範囲内の料金を確認します。(記事執筆時の情報です)
無料版は「同時に1ビルド」「月ビルド数500回まで」と困る要素がまったくない充実したプランになっています。 むしろこれを超えて困るくらい記事を書けるのであれば素晴らしい事ですね。
GitHubのプライベートRepositoryも無料ですし、Web公開用なのでGitLFSが必要なこともないでしょう。
なので本当に必要なのはドメイン代くらいでしょうか。これも[Pages名].pages.devのアドレスで構わないというのであれば無料にできます。
また個人ブログなのでアクセスが集中することもないでしょうが、仮に集中したとしてもCloudflareのサービスなのでCDNでよしなに対応してくれると思います。(ここは裏付けのない願望です)
まとめ
今回はHugoで作成したブログをCloudflare Pagesで自動ビルド、デプロイする方法を紹介しました。
ここまでの事が無料で構築でき、しかも非常に簡単というのは本当に素晴らしいです。
Hugo自体のビルドがコミット毎に自動で行えるためローカル環境にHugoがインストールされなくても記事が書けるようになりました。 これでiPadなどからGitHubのCodespacesでも使って記事を書いてコミットなどの運用も可能かもしれません。
最後にこういう便利な仕組みを整えたのだから自分がもっと記事を書くようになれば幸いです。