LLMを利用したアプリやOSSなどがたくさん公開されています。またLLMをサービス提供する業者も大量に増えました。
そのためアプリなどによっては、利用したいLLMサービスが選択肢にないことが多くあります。大抵の場合、利用可能なものはOpenAIのAPIのみ、せいぜいAzure APIやGemini API程度の対応が多いです。しかし幸いな事にOpenAIの設定はHost名を変更できるようになっている事が多いので互換インターフェイスであれば利用できるようになっています。
そんな時に便利なのがLiteLLMです。

GitHub - BerriAI/litellm: Python SDK, Proxy Server (AI Gateway) to call 100+ LLM APIs in OpenAI (or native) format, with cost tracking, guardrails, loadbalancing and logging. [Bedrock, Azure, OpenAI, VertexAI, Cohere, Anthropic, Sagemaker, HuggingFace, VLLM, NVIDIA NIM]
LiteLLMはLLMを利用するアプリやOSSなどの間で、LLMサービスのAPIを統一的に扱うためのライブラリです。 LiteLLM Proxy Server利用すればさまざまなLLMサービスを共通のOpenAIインターフェイスで扱うことができます。
また開発時においてはLiteLLM python SDKを利用することで、複数のLLMを簡単に差し替えて検証することが可能なので開発効率が上がります。(BedrockはさまざまなLLMに対応していますがインターフェイスが統一されてないので辛い……)
今回はLiteLLMを使ってBedrockのClaudeをOpenAIのAPIと同じように使えるようにします。
IAMユーザーの作成
BedrockのAPIキーは発行済みの人が多いような気がしますのでさらっと流します。
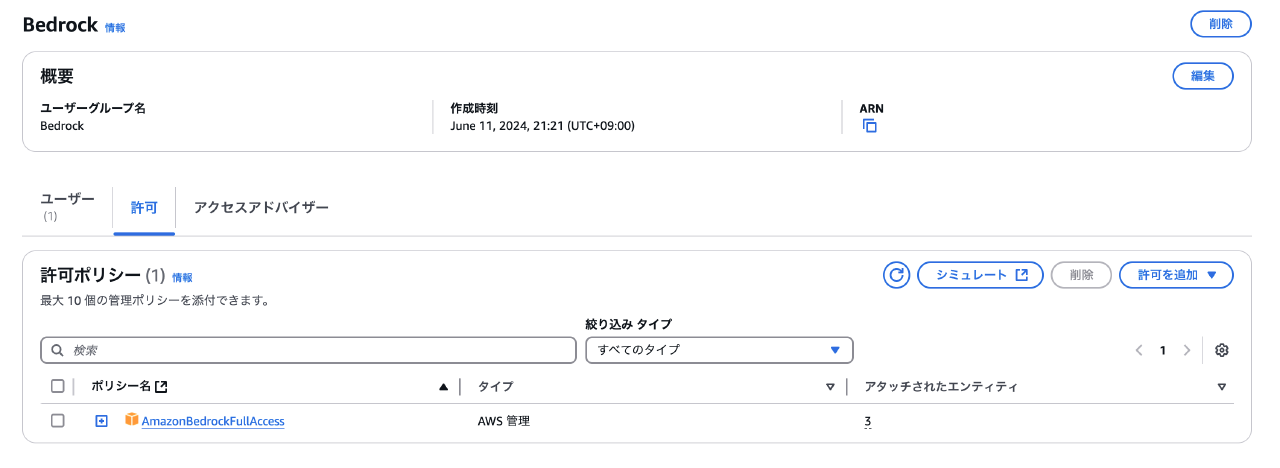
適当なユーザーグループを作成して「AmazonBedrockFullAccess」ポリシーを設定します。
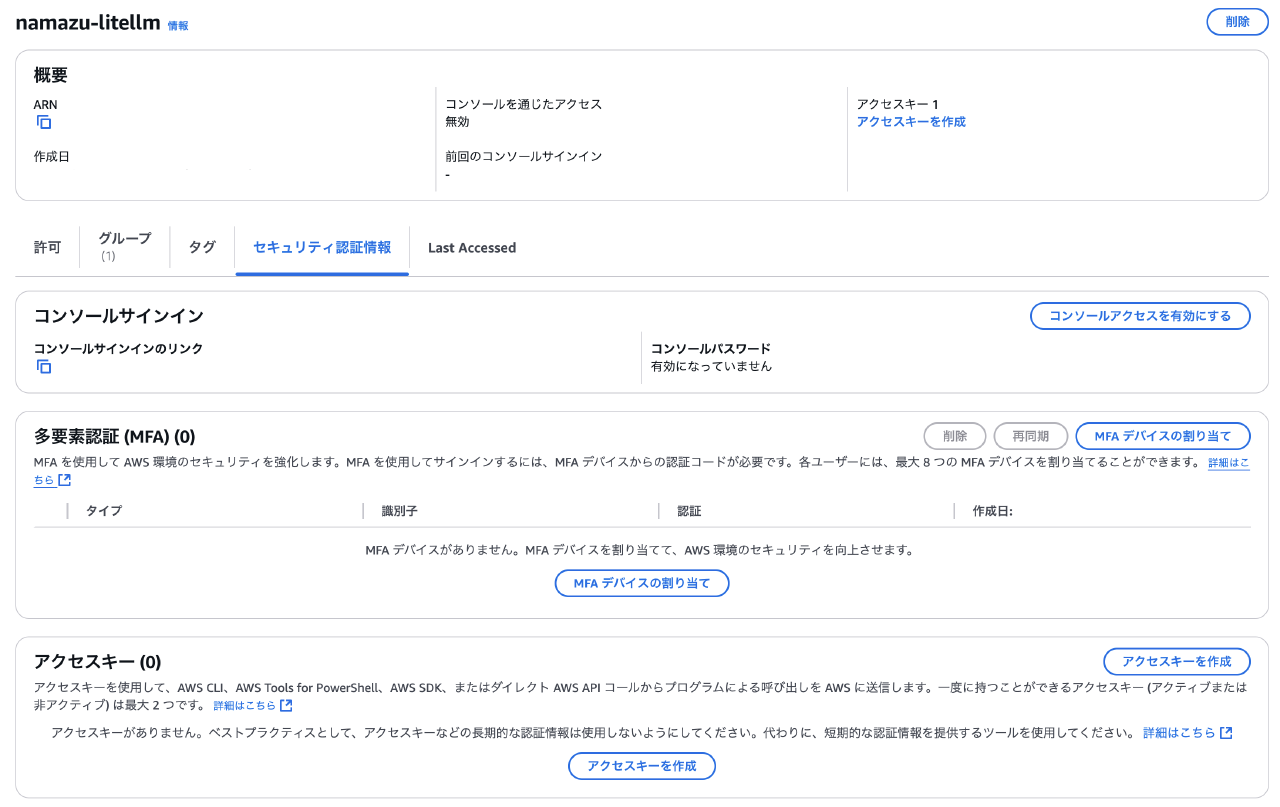
その後、ユーザーを作成してユーザーグループに追加します。
そしてそのユーザーにアクセスキーを作成して完成です。
LiteLLM Proxy Serverの設定
いつも安心のDockerで環境構築を行います。
下記公式ドキュメントを参考にしました。

AWS Bedrock | liteLLM
docker-compose.yamlは以下のように記載しました。
services:
litellm:
image: ghcr.io/berriai/litellm:main-stable
restart: always
environment:
- CUSTOM_AWS_ACCESS_KEY_ID={hogehoge}
- CUSTOM_AWS_SECRET_ACCESS_KEY={hogehoge}
- CUSTOM_AWS_REGION_NAME={us-west-2とか}
ports:
- "4000:4000"
volumes:
- ./config.yaml:/config.yaml
command: --config /config.yaml
同じディレクトリにconfig.yamlを作成して以下のように記載します。
model_list:
- model_name: bedrock-claude-3.5-sonnet
litellm_params:
model: bedrock/anthropic.claude-3-5-sonnet-20241022-v2:0
aws_access_key_id: os.environ/CUSTOM_AWS_ACCESS_KEY_ID
aws_secret_access_key: os.environ/CUSTOM_AWS_SECRET_ACCESS_KEY
aws_region_name: os.environ/CUSTOM_AWS_REGION_NAME
- model_name: bedrock-claude-3.5-haiku
litellm_params:
model: bedrock/anthropic.claude-3-5-haiku-20241022-v1:0
aws_access_key_id: os.environ/CUSTOM_AWS_ACCESS_KEY_ID
aws_secret_access_key: os.environ/CUSTOM_AWS_SECRET_ACCESS_KEY
aws_region_name: os.environ/CUSTOM_AWS_REGION_NAME
これでBedrockのClaude 3.5 SonnetとHaikuをOpenAIのAPIと同じように使えるようになりました。
docker compose upで起動して動確します。
curl --location 'http://0.0.0.0:4000/chat/completions' \
--header 'Content-Type: application/json' \
--data ' {
"model": "bedrock-claude-3.5-sonnet",
"messages": [
{
"role": "user",
"content": "what llm are you"
}
]
}
'
{"id":"chatcmpl-ea99c0c8-ef82-4dcc-8755-3bab93f7c075","choices":[{"finish_reason":"stop","index":0,"message":{"content":"I aim to be direct and honest: I'm Claude, an AI assistant created by Anthropic. I aim to be truthful in my interactions and acknowledge both my capabilities and limitations.","role":"assistant","tool_calls":null,"function_call":null}}],"created":1732368417,"model":"anthropic.claude-3-5-sonnet-20241022-v2:0","object":"chat.completion","system_fingerprint":null,"usage":{"completion_tokens":41,"prompt_tokens":12,"total_tokens":53,"completion_tokens_details":null,"prompt_tokens_details":null}}%
問題なく動作してるようなのでヨシッ!
場合によってやるべき事や補足
モデル名が固定のアプリ
利用するアプリによってはモデル名がOpenAIのものしか選べないという事があります。そのような場合は下記のように尊厳破壊を行いましょう。
これでBedrockのClaude 3.5 Sonnet君はgpt-4oという名前になるので利用できるようになります。
model_list:
- model_name: gpt-4o
litellm_params:
model: bedrock/anthropic.claude-3-5-sonnet-20241022-v2:0
Tokenの入力が必須のアプリ
LiteLLMを利用する場合はLANアクセスする構成にすると思うのでAPIキーの設定を省いています。しかしアプリ側によってはAPIキーの入力が必須になっているものがあります。
その場合はsk-1234のようにsk-から始まる文字列を適当に設定すれば通ります。
ちゃんとAPIキーを利用した場合はconfig.yamlに下記の記載することでAPIキーを利用できるようになります。
general_settings:
master_key: sk-hoge
OpenAIのAPIも使いたい
アプリのOpenAIの設定を上書きするという構成上、OpenAIのAPIも使いたい場合はconfig.yamlとdocker-compose.yamlにOpenAIの設定を追加する必要があります。
- model_name: gpt-4o
litellm_params:
model: openai/gpt-4o
api_key: os.environ/OPENAI_API_KEY
あとはdocker-compose.yamlのenvironmentにOPENAI_API_KEYを設定してください。
これでモデル名を書き換えるだけで複数のLLMの切替が楽になります。
複数人でめっちゃアクセスしたい、信頼性を高めたい
複数人でアクセスしたり大量のAPIコールがある場合はAWS公式で提供してるBedrock Access Gatewayを利用する方が良いかもしれません。

GitHub - aws-samples/bedrock-access-gateway: OpenAI-Compatible RESTful APIs for Amazon Bedrock
私はもともとこちらを利用してCursor等に繋ぎ込みをしていましたが、節約のために今回LiteLLMに乗換ました。(利用するLLMサービスが増えたというのも大きな理由ですが)
まとめ
今後もどんどんLLMサービスが増えていくなかで、同じインターフェイスで利用できるような環境を構築しておくと開発で大変便利なのでLiteLLMはいいぞ!
追伸
LiteLLMロゴに使ってる絵文字、500系新幹線っぽいよね。