今回もやってきました、技術書典の時期です。
今年も面積が倍に増え、ムーアの法則を踏襲していく技術書典ですが増えるにしたがって購入する本も順調に増える素晴らしい循環がおきております。
今回の記事は、できるだけ手間を掛けずにお使いリストアプリを作っていきます。
Spreadsheetデータの用意
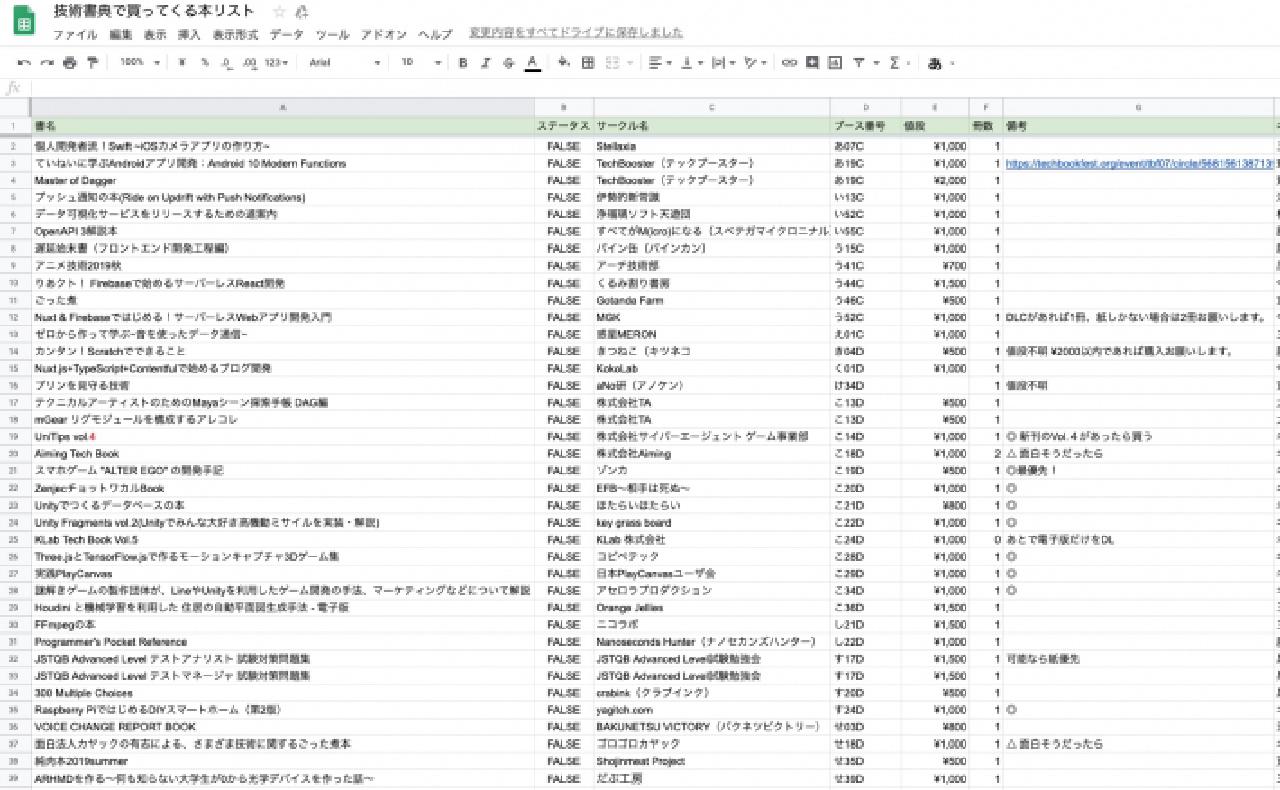
GoogleのSpreadsheetを用意共有して各自欲しい本を書いて貰います。
ステータス部分がBoolで購入済みかどうかを表してます。
それ以外は全部Stringです。人間が見るデータなので金額部分が空欄や「未定」と書かれていても問題ないので自由に記述させます。(フォーマットを制約したところで人間皆守らない)
画像では見えてない部分に発注者の名前等の情報もあります。
全ての記述が終わったら、ブース番号でソートします。
glide.でPWA化する
作ったSpreadsheetをglide.でPWAにします。
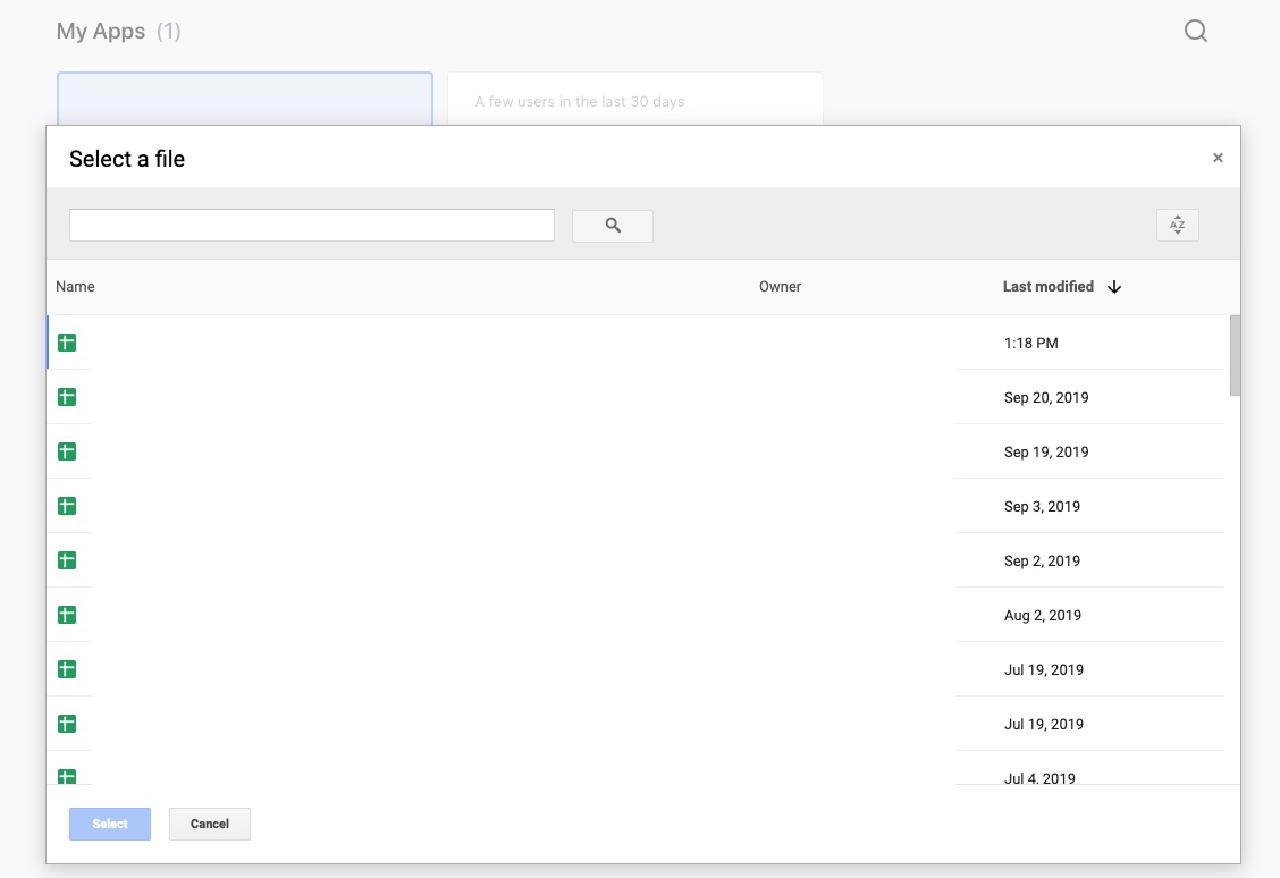
Googleアカウントでサインアップして、My Appsから**+ New app**を選択するとGoogleアカウントに紐付いてるSpreadsheetの一覧が出てくるので選択します。
すると自動である程度のUIが作られているので、後は使いやすいように編集します。
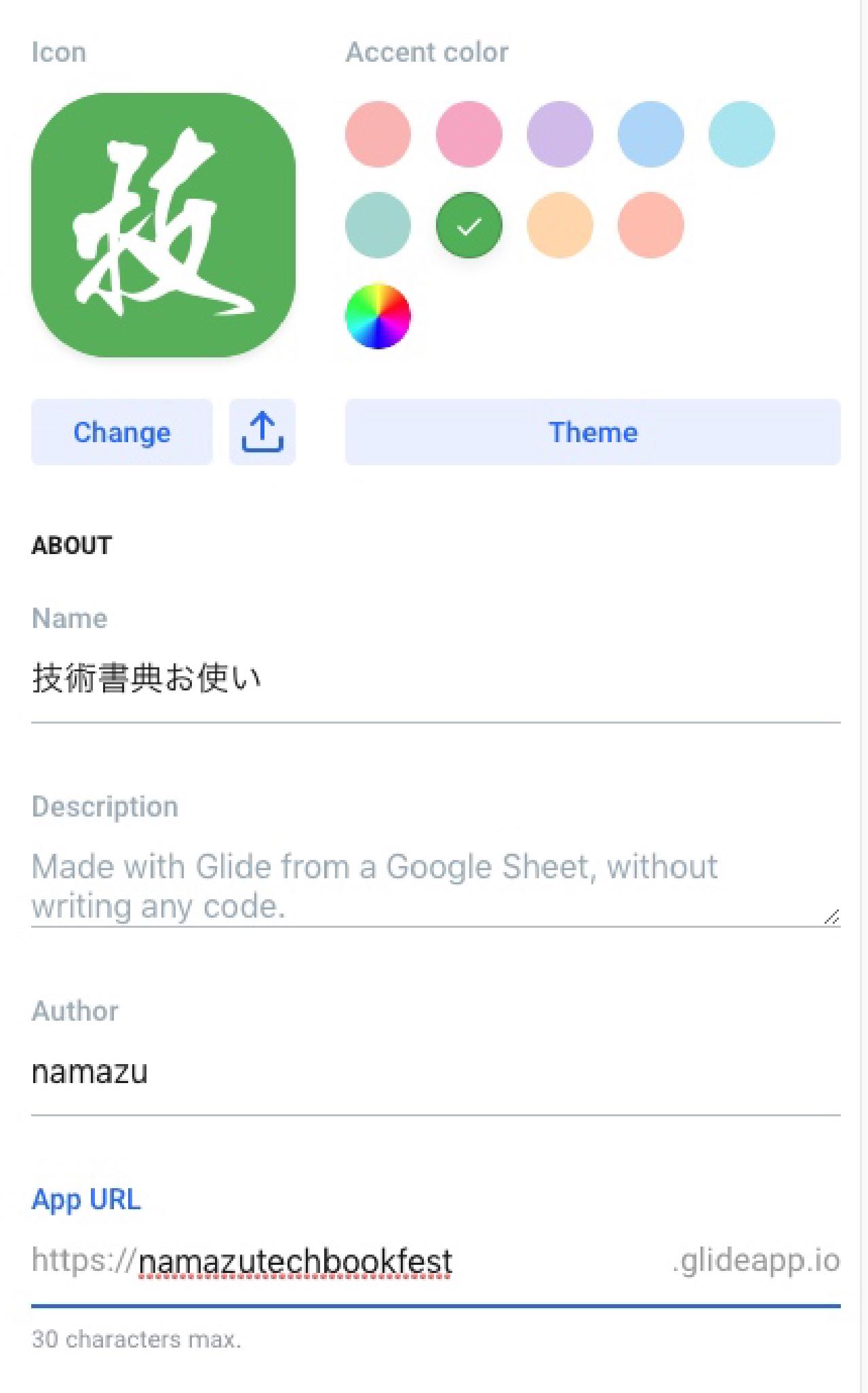
全体設定
左カラムのSettingsからThemeを黒系にします。有機EL端末ならバッテリー消費量が下がります。あとUIは黒ければ黒いほど良いという宗教に入っているので必須です。
あとは適当にアイコンを作って設定し、アプリ名とアプリのURLを決めます。
また、他人に見られたく無い場合はSettingsのPRIVACYタブから認証等を追加できるので追加します。(余程のことがなければ認証は入れた方がいいです)
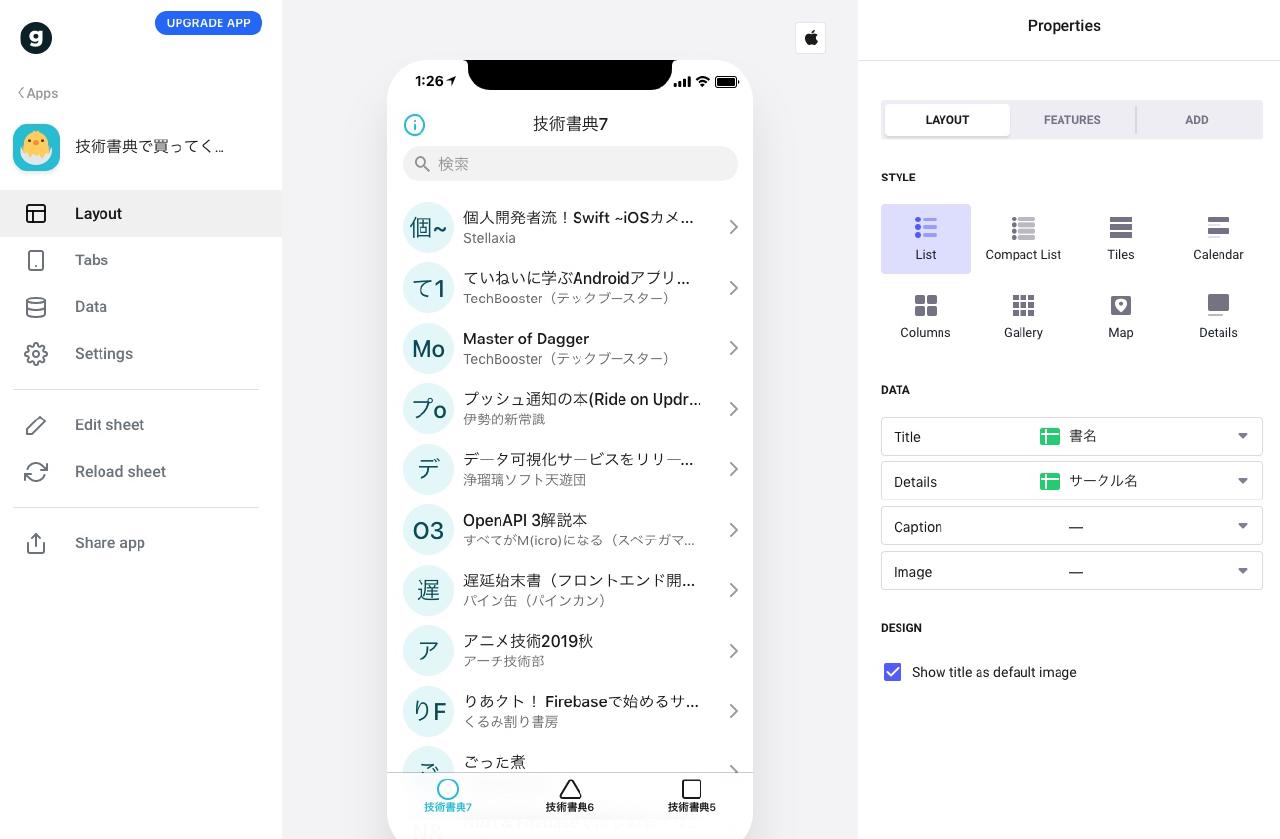
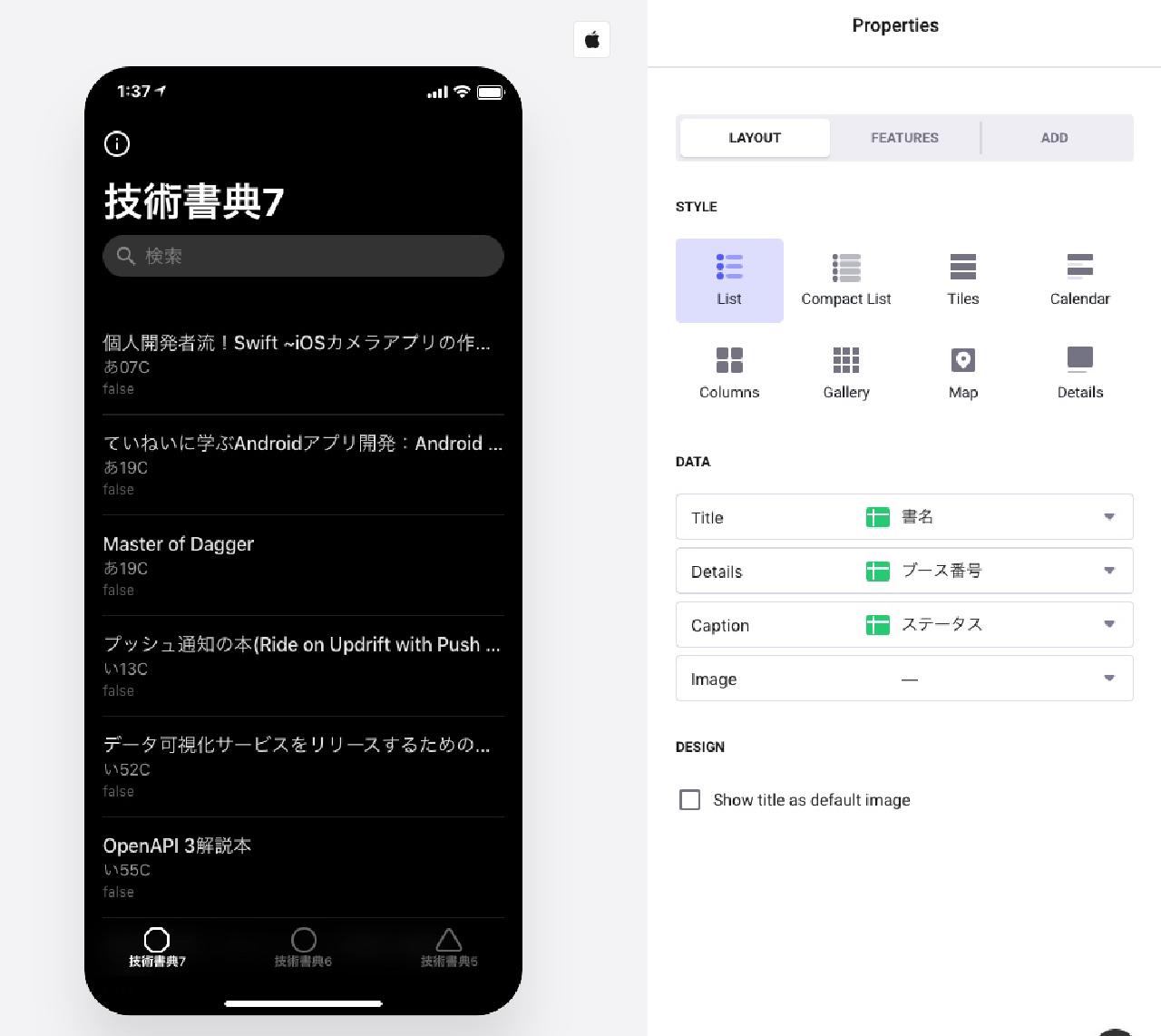
レイアウト
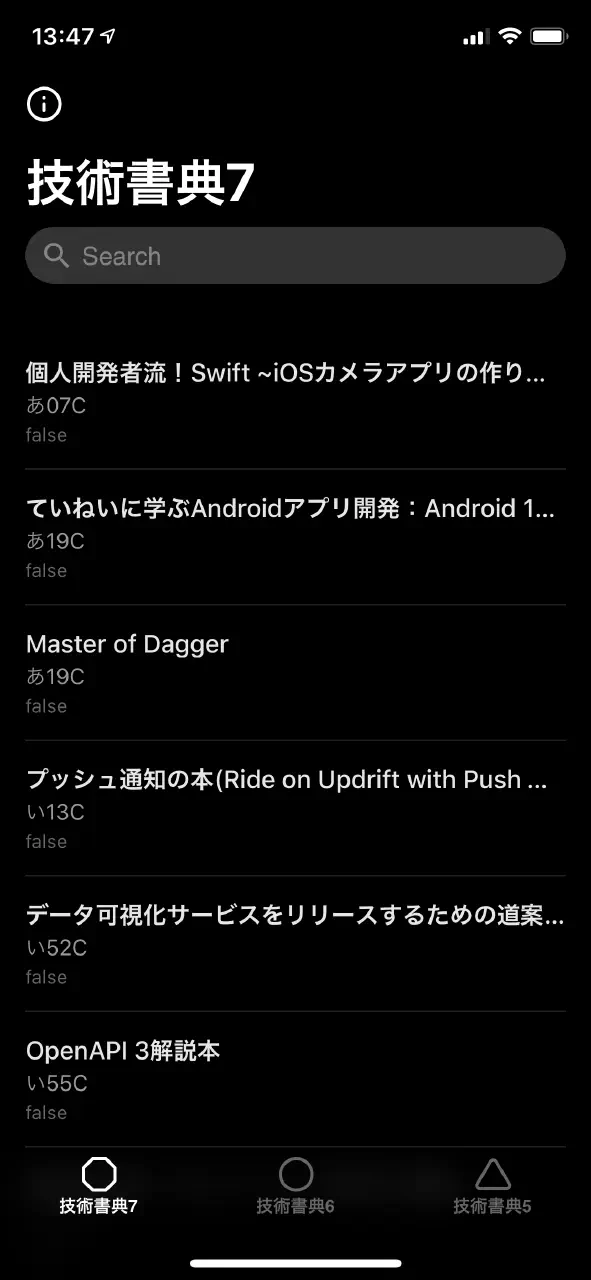
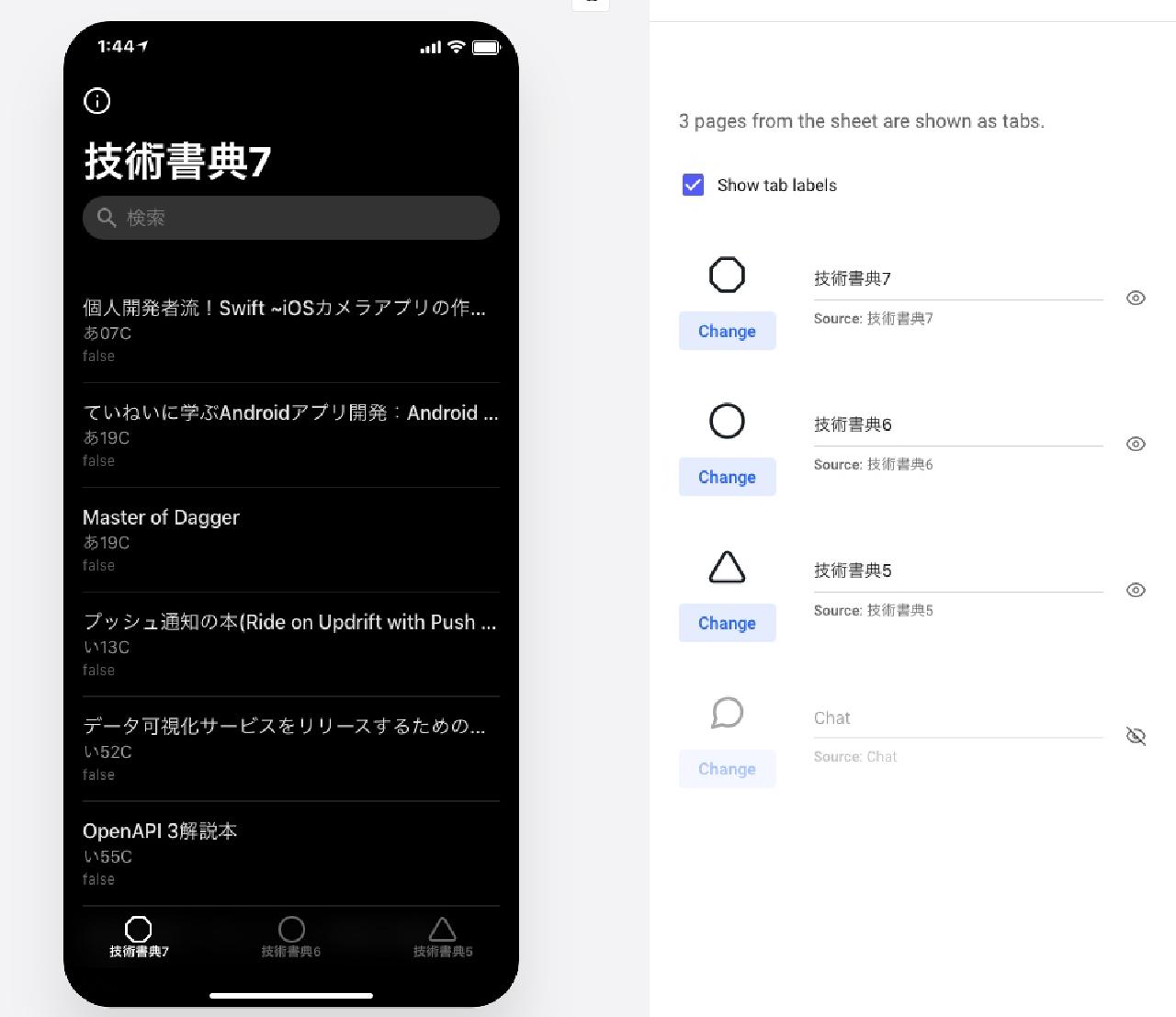
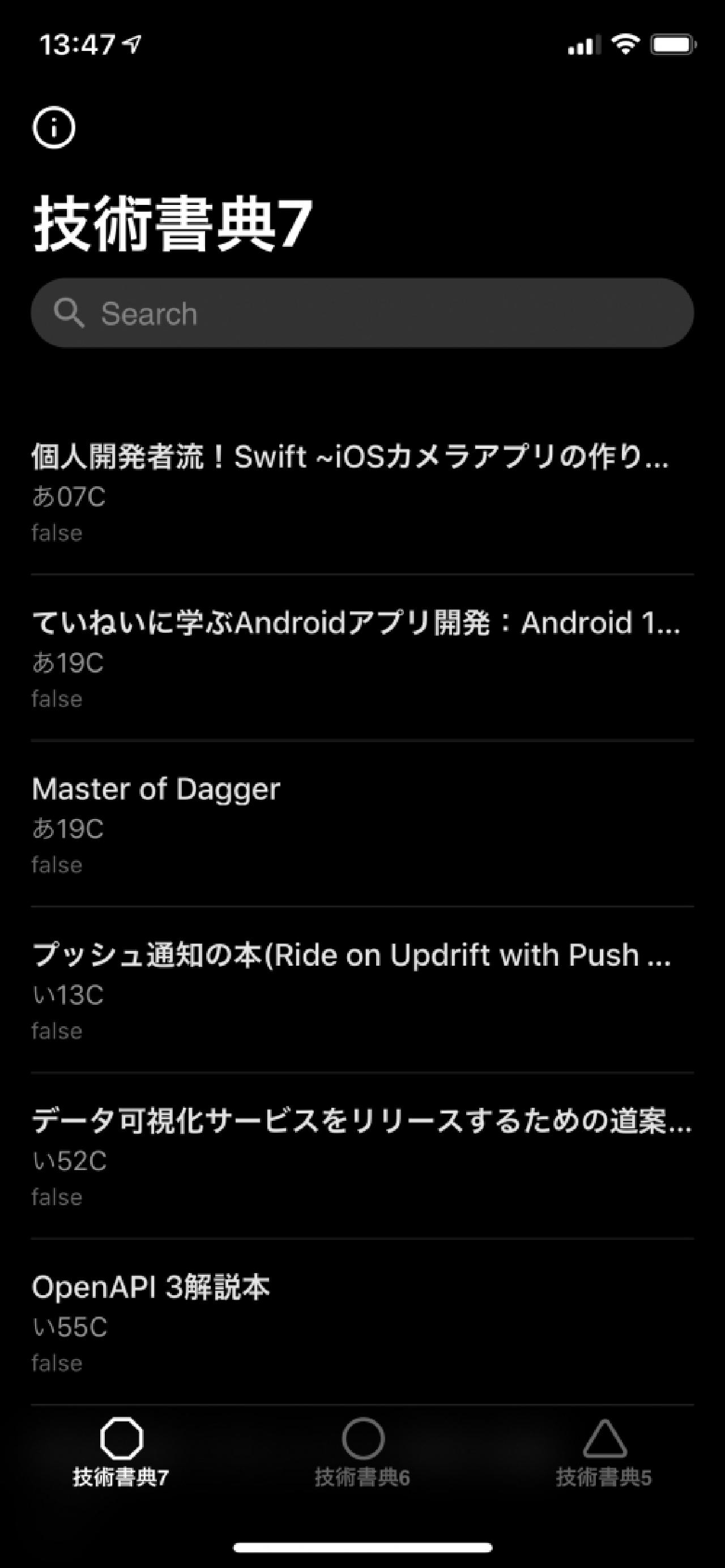
レイアウトは画像のように、Listにして、書名、ブース番号、ステータスを表示してTOP画面で購入に必要な情報がすべて分かるようにしました。
実際のアプリを触るように画面上のセルを触ると次のページに飛びます。
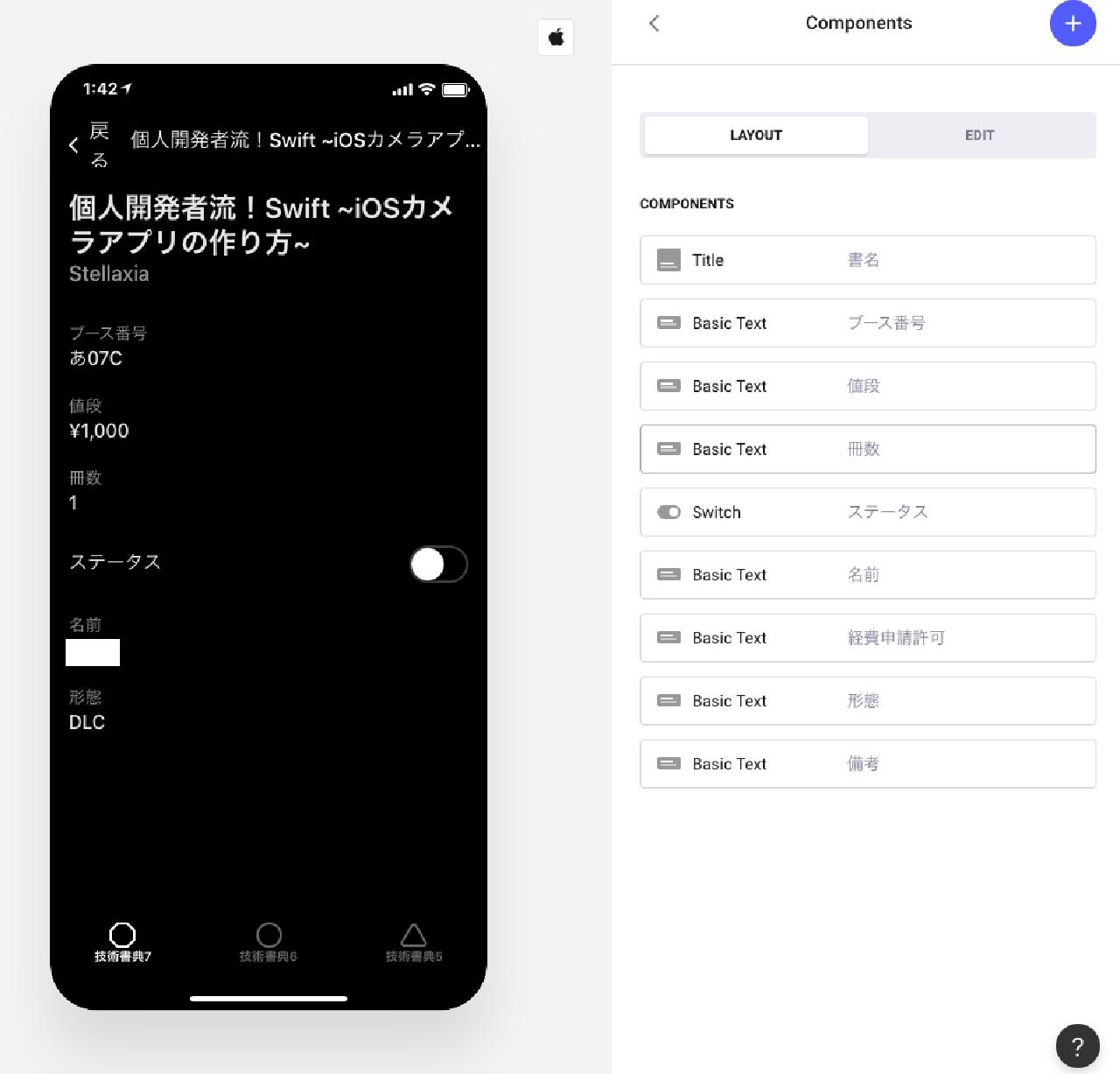
ここでは各書籍の詳細情報のレイアウトを設定します。基本的に全ての情報を表示し、ステータスのみSwitch属性でこちらから変数を変えられるようにしておきます。
Componentの追加は右上の+ボタンで行います。
タブ
Spreadsheetに複数のシートが有る場合はここで切り替え設定ボタンが作れます。
過去に購入した本を念のため確認できるように前2回分のデータを見られるようにしておきます。
端末で開く
左カラムのShare appからQRコードが取得できるので、これでスマホ側で開きます。
あとはPWAとしてホーム画面に追加すればノーコーディングで買い物アプリの完成です。
まとめ
GoogleSpreadsheetは共有して複数人に書いて貰うのに最適で、それが今回の手法でPWAアプリとなり、どちらからデータが更新されても両方に反映されるので手間が無く最適でした。
また、データが同期されるので複数人で分かれて購入するときも多重買いが起き辛く便利だと思います。(若干同期に時間が掛かったり、PWAの方はページ移動しないと反映されなかったりするので万全ではないですが)
技術書典は買い物リストPWAと後払い決済を使ってスマホのみで切り抜けていこう!